Inbox, Frame.io (Adobe)
A centralized space for video review requests – empowering film industry professionals with smart tools and seamless navigation
My role: Lead product designer
Collaborated with: Product Manager, Creative Director, Design team, Workflow Architect, Eng manager
Target users: Reviewers
Reviewers are users who actively review and approve content. Common job titles include: Creative Directors, Producers, Executives, Clients, or Project Stakeholders. Reviewer goals include:
Seamless Access
Reviewers need a seamless way to navigate through all their shared assets so they can review the work exactly how the creators intended me to see it.
Track & Manage
Reviewers need to view an aggregate of all their shared assets and manage its organization. In doing so, they should feel a sense of agency and confidence in their progress.
Feedback
Reviewers need an easy way to share their feedback on work and feel confident that the right people will see it at the right time.
Problem space
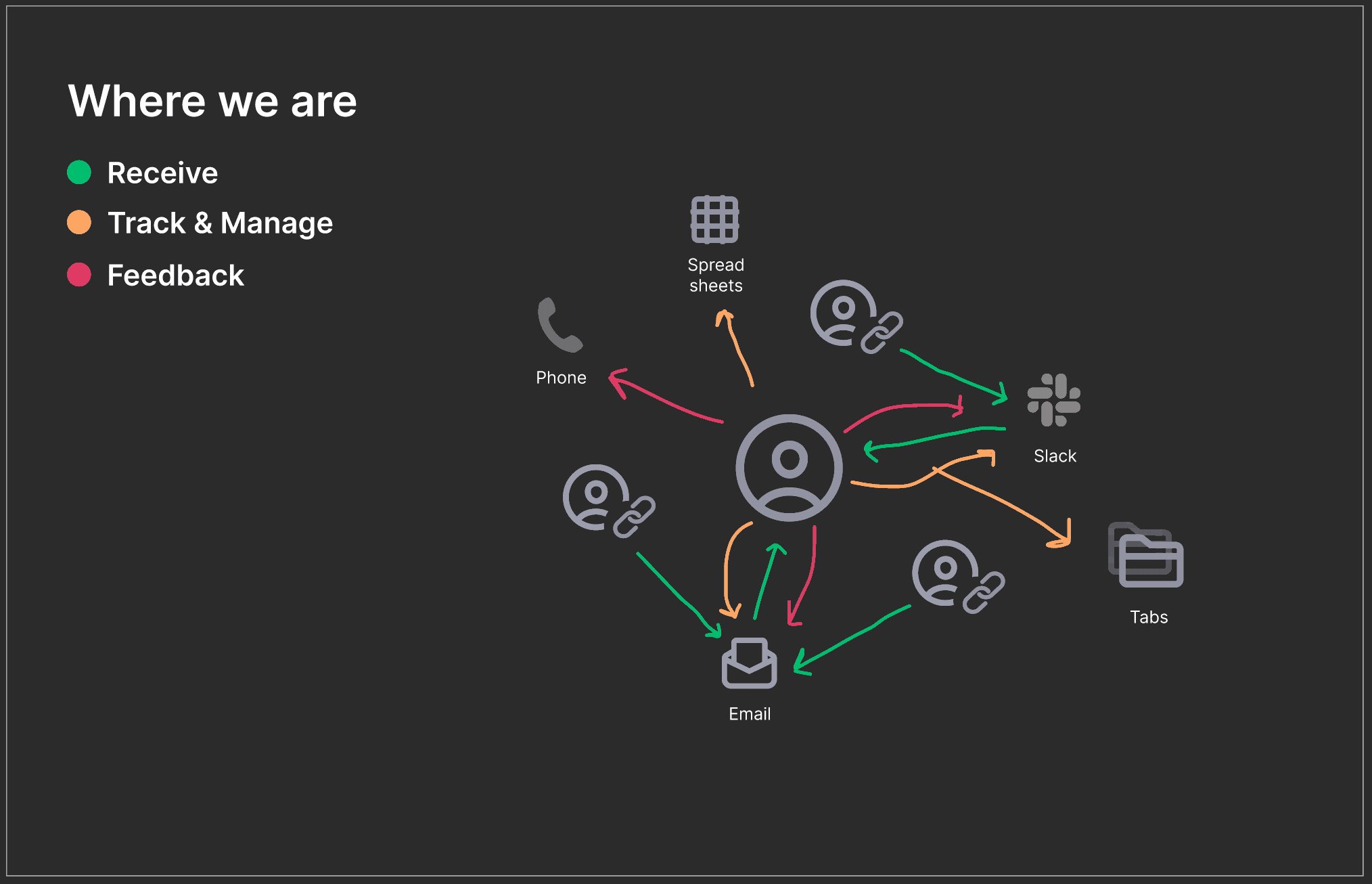
Reviewers lack a unified space where they can quickly access content they need to review in order to streamline their workflow.
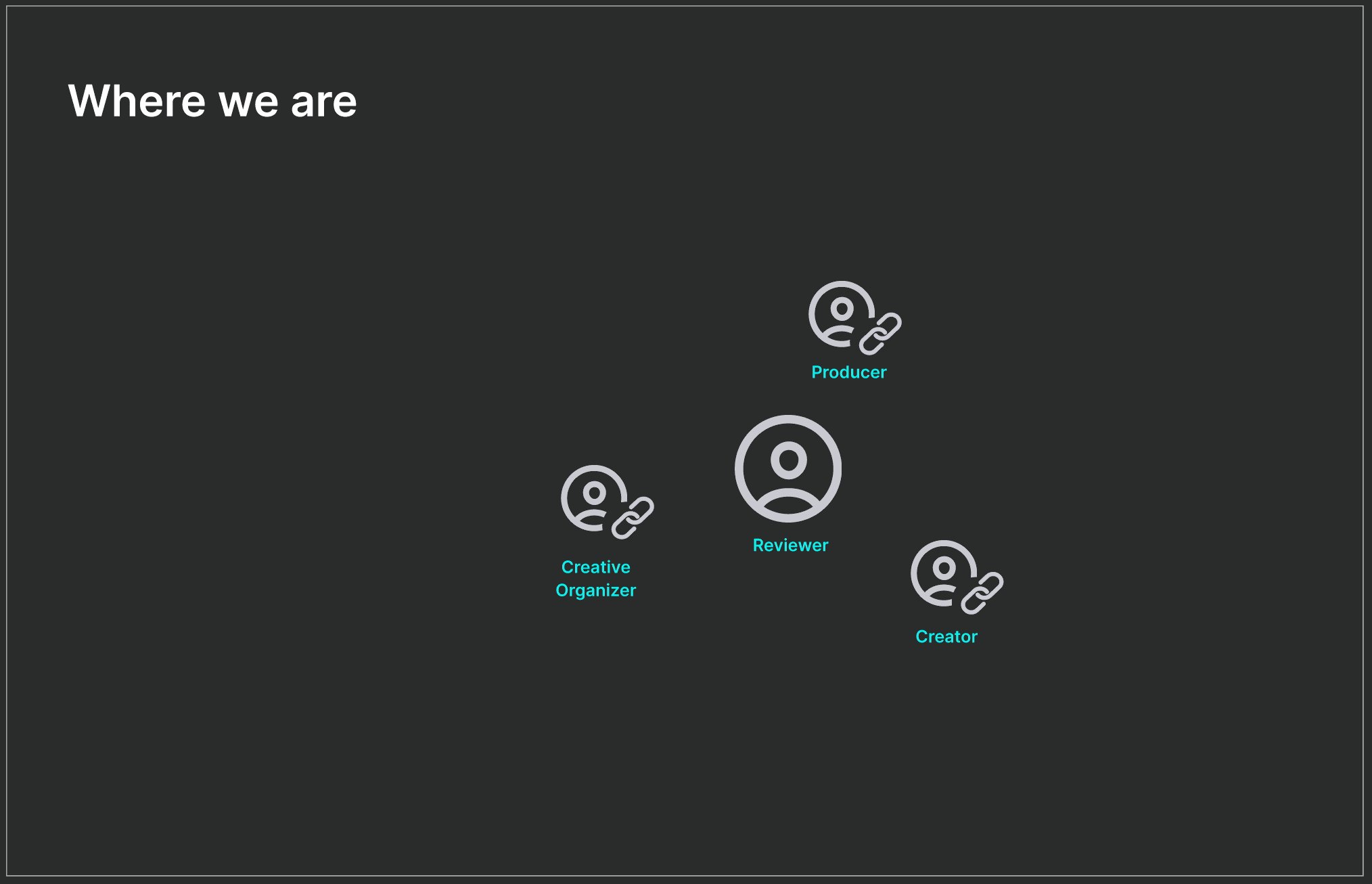
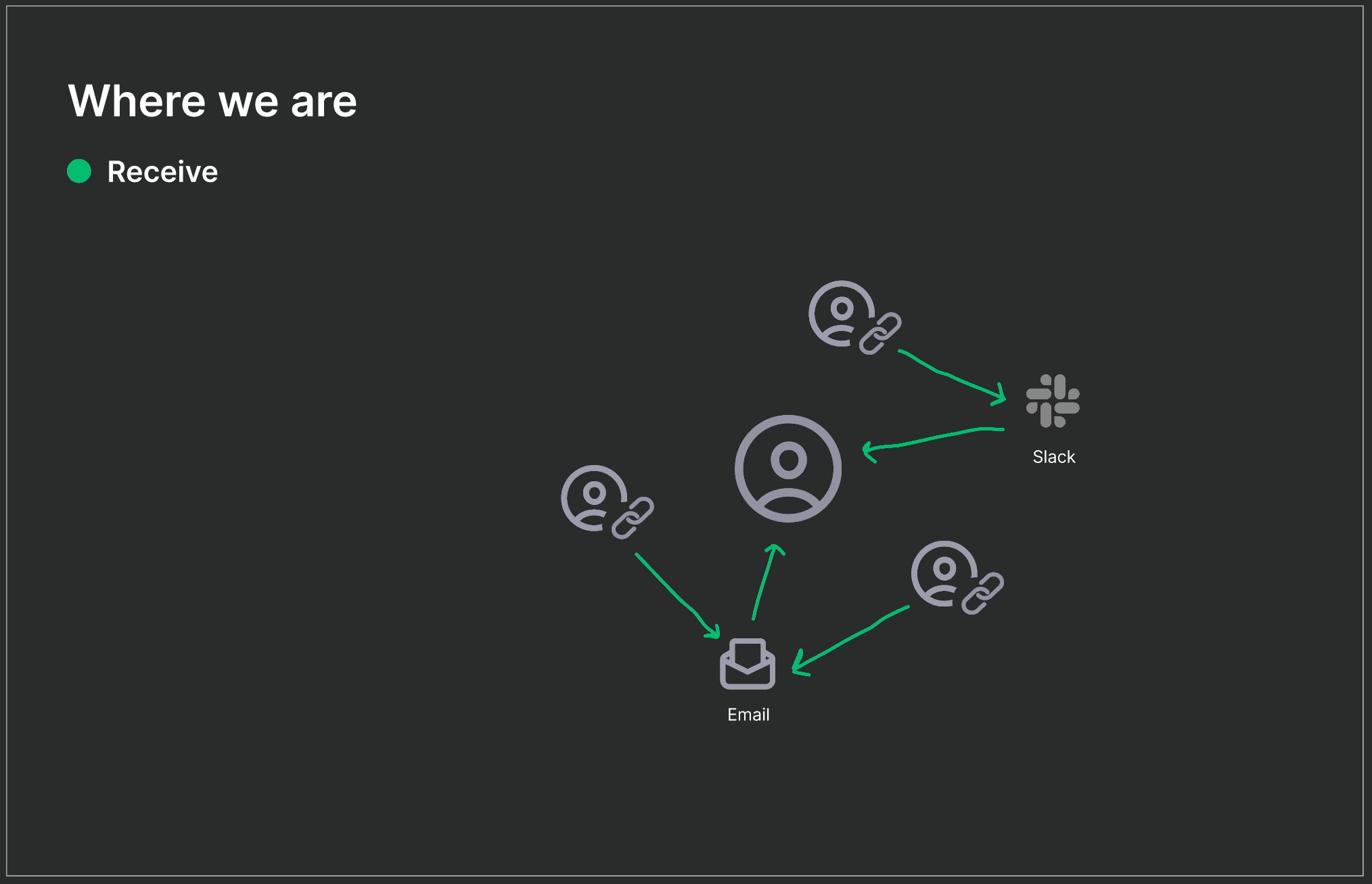
Because Reviewers receive share links (Reviews) through different channels (slack, email, etc.) it’s difficult to manage their tasks and provide timely feedback, slowing down the review cycle.
Design goals
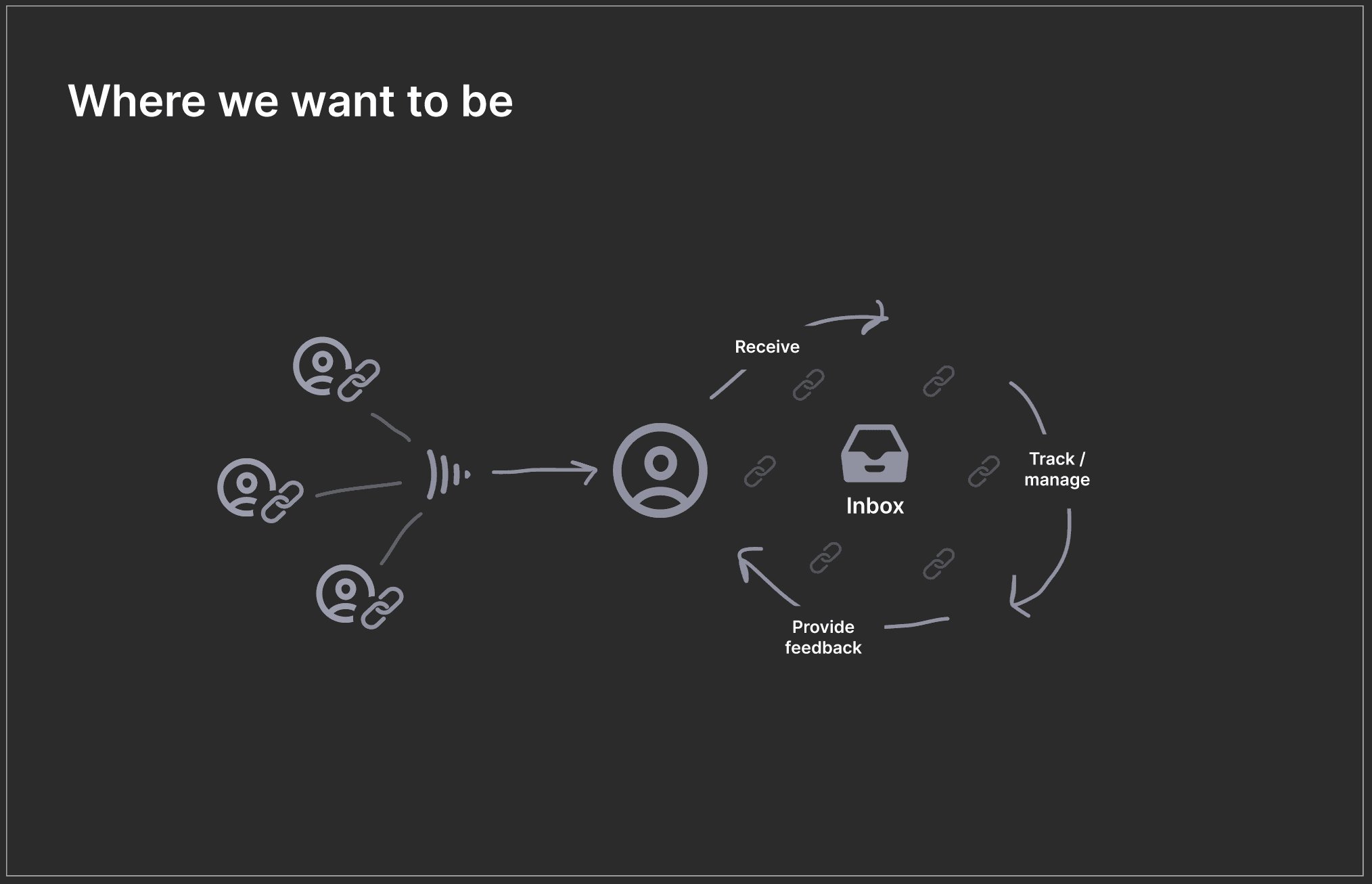
Inbox Awareness
A direct channel to Inbox immediately exposes the Reviewer to its key value: a centralized space for their work, driving the behavior we want to encourage.
Fluid navigation
Reviewers can easily and quickly switch between their reviews without having to search off platform while seamlessly managing high-volume requests.
Smart tools
Reviewers are empowered by access to tools that guide streamlined workflow, while adapting to their unique working styles and industry needs.
Starting point
The initial version of Inbox was lacking smart tools such as filtering and useful organization. Additionally, we found that most users were not aware of its existence in the product or did not understand its value.
Understanding Industry Workflow
To kick things off, I worked closely with our Workflow Architect who helped with providing industry insights into typical video content review cycles: the key stages, various scenarios, and points of tension. I mapped out the review path for our current product and I was able to identify areas where Inbox could help streamline.
Exploring structure and foundational UX
After doing some competitive analysis, I explored 2 approaches for how to structure the primary user experience:
Direction A would bring the user directly to the full Share link presentation with the option to navigate to their Inbox and see a list view. From there, they could quickly scan through all of their Share links.
Direction B would bring the user directly to their Inbox interface with the respective Share link in focus and Inbox panel automatically revealed so they could quickly see other Share links.
Direction: B
Ultimately I landed on Direction B based on the following principles:
Inbox education: bringing users directly to their Inbox creates awareness about this centralized space where they can quickly access review requests
Content-first: Direction B focuses users on the content rather than on a list of review requests. As a compromise, we can always provide the user with an option to view as a list.
Fluid navigation: Users can quickly click through review requests in the left panel and immediately see the content change.
The tradeoff with this direction is that the asset is not immediately presented in a full screen view as the creator intended. However, the Reviewer can always click on the asset to go into a full screen player mode.
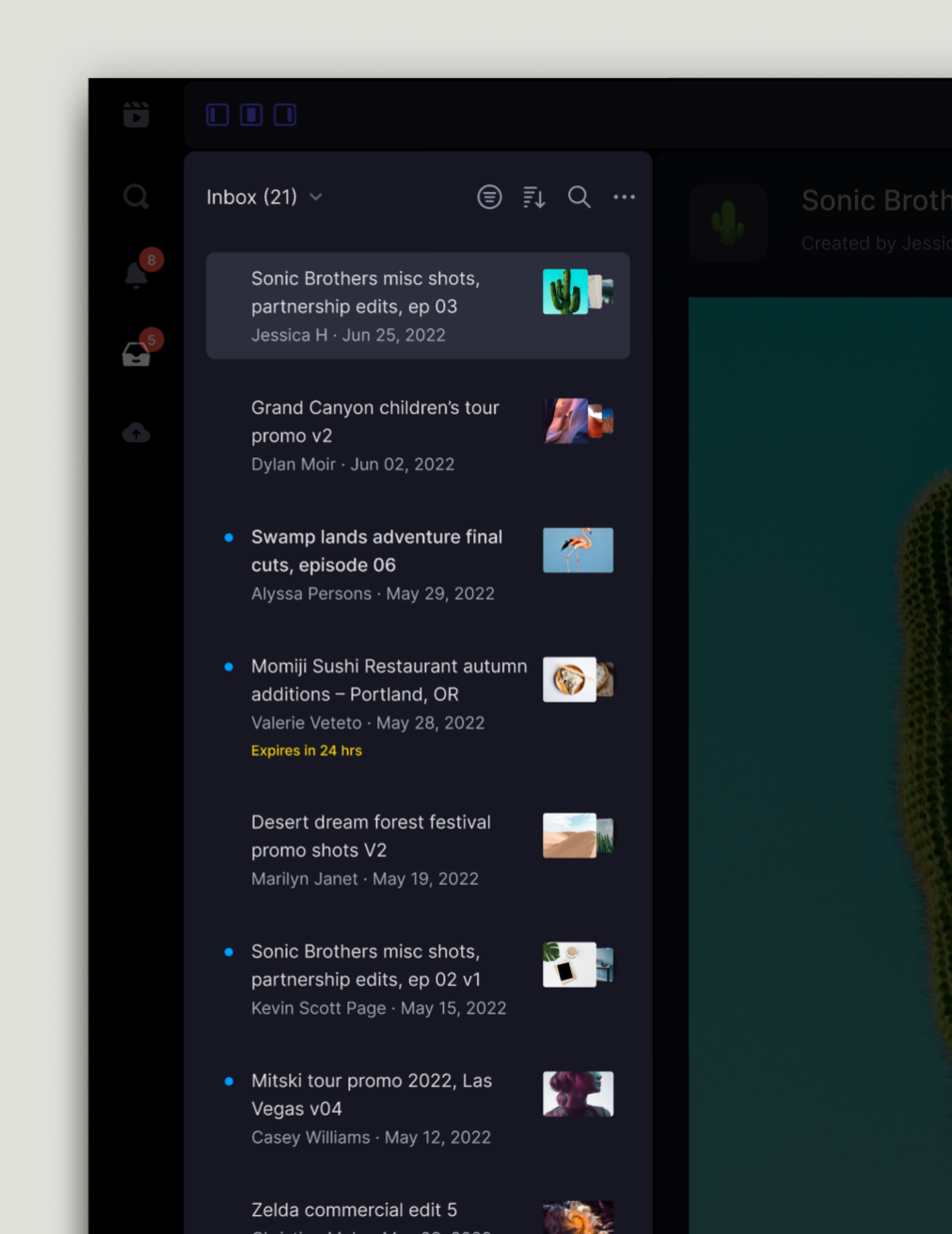
Share link cell metadata
I explored various ways of presenting metadata within the Share link cells. I considered what information would be most useful to a Reviewer when scanning the panel.
After reviewing the pros and cons, I landed on Direction 01. While leading with the sender is more typical for standard email clients, the primary focus of Inbox is the content.
Additionally, after looking through the data, we determined that Reviewers are more likely to receive Share links from the same people so I decided to optimize for unique dad
Inbox panel organization
I explored various ways of organizing the panel contents while trying to consider an approach that would require the least amount of effort to navigate.
Initially I thought it would be useful to separate the share links by date received, but we found that Reviewers don’t typically receive several in one day, so the addition of the date headings added unnecessary vertical height when I could simply include it in the metadata.
Next, I considered separating by the read state (Direction 03). After prototyping, I determined that the user experience became jarring and unexpected when navigating through the unread share links. Should users have to explicitly mark a share link as read for it to transfer to the ‘Read’ section? Ultimately, the user could always use the ‘unread’ filter and quickly archive unwanted items.
Expiration date
Often times, the sender of Share link will set an expiration date in order to control access and ensure security of sensitive content. Displaying the expiration information on the Share link cell signals urgency and supports the Reviewer’s need to prioritize their time.
Below are visual explorations for how to display the expiration date and the final direction to the right.
Share link actions
In an effort to empower Reviewers with the tools they need to manage asset review requests, I explored ways to take quick actions directly on the share link cells.
Option 01: Metadata Overlay
This option offers a quick way to access and take key actions. However, the overlay obscures important metadata so we ultimately decided against this option.
Option 02: Thumbnail Overlay
While this option also offers quick access to actions, we still encounter the problem of obscured data, though thumbnail visibility may be less important in this moment. Additionally, the small space makes this option less scalable.
Option 03: Overflow Menu
While this option is less discoverable, the overflow menu is more a standard and familiar pattern throughout the product. It also offers more options when triggered which helps educate people on other actions they may be interested in.
Streamlined Workflow
The new Inbox interface offers users the ability to streamline their process: All review requests are centralized in one location with the ability to seamlessly navigate between them and leave feedback without ever having to leave their Inbox.